How To Use Partial View in MVC with Example
This article explains how you can use a partial View in your MVC application. It describes different methods to render a partial view in MVC with an example.
You can use Partial Views in your main views by the following methods.
- Html.RenderPartial
- Html.Partial
- Html.RenderAction
- Html.Action
- jQuery load function
Follow the below steps to use Partial View using different ways.
-
Create a MVC application
Open your Visual Studio and create a new web application. Use an empty MVC template. For more details on creating simple MVC application you can visit beginner tutorial for ASP.NET MVC.
Add HomeController under the Controllers folder. You will have an Index Action Method in HomeController. Right click on Index action method and select Add View. Keep the name as Index and other settings as it is.
It creates Index.cshtml file under Views -> Home folder.
-
Add Partial View
In this step, you will add a Partial View with name address.
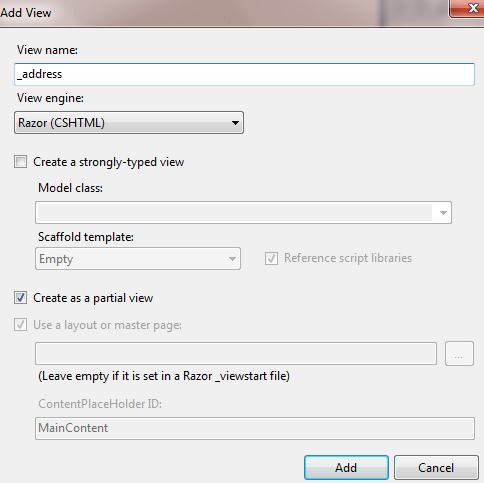
Right click on Shared folder and select Add -> View. In Add View dialog box give View Name as _address and check the Create Partial View option.

ViewEngine generates View Result as part of ASP.NET MVC application request life cycle.
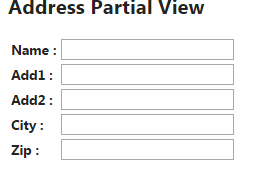
Add below HTML to _address.cshtml
<table> <tr> <td> <strong>@Html.Label("Name : ")</strong> </td> <td> @Html.TextBox("txtName") </td> </tr> <tr> <td> <strong>@Html.Label("Add1 : ")</strong> </td> <td> @Html.TextBox("txtAdd1") </td> </tr> <tr> <td> <strong>@Html.Label("Add2 : ")</strong> </td> <td> @Html.TextBox("txtAdd2") </td> </tr> <tr> <td> <strong>@Html.Label("City : ")</strong> </td> <td> @Html.TextBox("txtCity : ") </td> </tr> <tr> <td> <strong>@Html.Label("Zip : ")</strong> </td> <td> @Html.TextBox("txtZip") </td> </tr> </table> -
Html.RenderPartial
In this step, you will use Html.RenderPartial helper method to render _address partial view.
Open Index.cshtml file from Views -> Home folder and add below HTML code.
<div> @{Html.RenderPartial("_address");} </ div>This method generates a response as part of the same HTTP response of the main view. It uses the same TextWriter object used by the current web page.
If you have a model associated with View and the model required for partial view is part of ViewModel then RenderPartial method is ideal to use.
It works when you have partial view located in Shared. If your partial view located in different folder or in ASP.NET MVC Area then you will have to mention full path of view.
@Html.RenderPartial("~/Areas/Admin/Views/Shared/partial/_subcat.cshtml") -
Html.Partial
In this step, you will render _address partial view using Html.Partial helper method.
Open Index.cshtml and add below HTML code to it. Which adds _
<div> @Html.Partial("_address") </ div>It renders _address partial view as HTML encoded string. The returned HTML encoded string can be stored in variable.
Like Html.RenderPartial it is useful when required data of partial view is a part of parent view model.
-
Html.RenderAction
For rendering partial view using Html.RenderAction, you required Controller Action Method which returns PartialViewResult.
Open Index.cshtml file and add below html to it.
<div> @{Html.RenderAction("GetAddress","Home");} </ div>Open HomeController.cs file from the Controllers folder. Add below child action method with name GetAddress.
[ChildActionOnly] public PartialViewResult GetAddress() { return PartialView("_address"); }Notice that this Action Method use ChildActionOnly attribute. It is used for PartialViewResult. The action methods used with ChildActionOnly will not be used for routing browser requests. You can see more examples of the ASP.NET MVC Routing.
Like Html.RenderPartial, RenderAction also returns output to the same HTTP Response stream of the parent web page.
Html.RenderAction is useful when partial view data is independent of the parent model. For example when you display generic Offers on your product pages where an offer may not be related to the current product.
-
Html.Action
You can render a partial view using Html.Action helper method.
Like Html.RenderAction requires controller child action method which return PartialViewResult.
Open the Index.cshtml file and add below HTML to it.
<div> @Html.Action("GetAddressAction") </ div>Open HomeController.cs file from the Controllers folder. Add below action method with name GetAddressAction.
[ChildActionOnly] public ActionResult GetAddressAction() { return PartialView("_address"); }It returns HtmlString and can be saved in a variables.
Html.Action is also useful when partial view data is independent of the parent model
You can also use parameters and decide what data to provide or which Partial View to render.
Below is the example which provides billing as parameter to ActionWithParameter action method.
<div> @Html.Action("ActionWithParameter", new { category = "billing" }) </ div>Action method code
[ChildActionOnly] public ActionResult ActionWithParameter(string category) { if(category == "billing") return PartialView("_billingaddress"); return PartialView("_shippingaddress"); }You can also use parameter in same way with Html.RenderAction.
-
Render Partial View Using jQuery
You can load your partial view using the jQuery load method. It makes ajax request to controller action method and load output in html control like div.
Add div in index.cshtml file as shown below and add a script to load the output of action method GetAddressForjQuery.
<div id="partialviews"> </div> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script type="text/jscript"> $(document).ready(function () { $("#partialviews").load('/home/GetAddressForjQuery'); }); </script>Add controller action method
public PartialViewResult GetAddressForjQuery(string category) { return PartialView("_address"); }It generates below output.

Blog Search
-
Building Scalable Applications: Microservice Architecture Challenges
-
The Paradigm Shift to Low-Code and No-Code Development in Software Engineering
-
How To Use AutoMapper in ASP.NET Core Web API
-
Generate Log using Serilog And Seq In ASP.NET Core MVC 6
-
How to Setup CORS Policies in ASP.NET Core Web API


we need to render action on a view to show partial view on it with data
when I am using render action it shows my partial view + all my navegation bar and rest of the page. but I needed only to show my partial view. when I use @{html.partial("showMap");} it does not show anything please help
@Abhi, you will have to use model which can be bind with view. Check - https://geeksarray.com/blog/render-partialview-with-model