jQuery AutoComplete by Example in ASP.NET
This article helps you to create an AutoComplete textbox using jQuery library. This will also give you details about jQuery AutoComplete UI, CSS, and select event.
In this example, you will create a ASP.NET Web Form application that will connect to the Northwind database. If you do not have the Northwind database you can download from here. The AutoComplete TextBox's change event will call PageMethod written in WebForm code behind file. This method will get country names from the Customer table and return as a suggestion for AutoComplete TextBox.
jQuery AutoComplete Widget
jQuery AutoComplete Widget gives a pre-populated list of suggestions as user types in the input field. You need to provide an array of strings as source to this widget. Array can be created by some static values or get values from the database. Also you can mention minLength to specify after how many characters input call for suggestions to be made.
jQuery.Ajax() with PageMethod
Go through jQuery Ajax with PageMethod where I described how to call PageMethods using jQuery.Ajax() method.
It has a DropDownList control to display Country and a Table object to display Customer details of the selected country. On change event of DropDownList control, customer detail will be read from database using jQuery.Ajax() call and append as a row to the Table object.
In this article, you will add a TextBox control which will be AutoComplete to suggest countries and replace the functionality of existing DropDownList control.
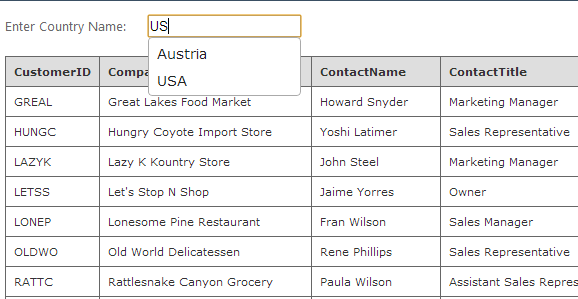
TextBox with AutoComplete
Open Default.aspx page and add a TextBox control. Name it as txtCountry. Whenever a user types some characters in txtCountry it will make jQuery.Ajax() to Northwind database and select related Country names which will be associated as a source for AutoComplete widget.
<asp:TextBox ID="txtCountry" runat="server"></asp:TextBox>
WebMethod for GetCountryNames
The method GetCountryNames is a WebMetod meaning that it can be called from client side script code like JavaScript. It accepts the parameter keyword and gets Country names that contain specific keywords from the database. Those country names will be returning as an array of string to AutoComplete widget.
Add below code in Default.aspx.cs file
[WebMethod]
public static string[] GetCountryNames(string keyword)
{
List<string> country = new List<string>();
string query = string.Format("SELECT DISTINCT Country FROM
Customers WHERE Country LIKE '%{0}%'", keyword);
using (SqlConnection con =
new SqlConnection("your connection string"))
{
using (SqlCommand cmd = new SqlCommand(query, con))
{
con.Open();
SqlDataReader reader = cmd.ExecuteReader();
while (reader.Read())
{
country.Add(reader.GetString(0));
}
}
}
return country.ToArray();
}
TextBox Autocomplete event
AutoComplete widget has many properties that you can use to customize your execution and control look and feel.
For this tutorial, we will use Source, minLength, and Select event.
From Solution Explorer -> Scripts folder open Customer.js. It contains a jQuery method for getting customers from Database and appends customer details to Table object.
below jQuery code to Customer.js file.
$("#MainContent_txtCountry").autocomplete({
source: function (request, response) {
var param = { keyword: $('#MainContent_txtCountry').val() };
$.ajax({
url: "Default.aspx/GetCountryNames",
data: JSON.stringify(param),
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
dataFilter: function (data) { return data; },
success: function (data) {
response($.map(data.d, function (item) {
return {
value: item
}
}))
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
}
});
},
select: function (event, ui) {
if (ui.item) {
GetCustomerDetails(ui.item.value);
}
},
minLength: 2
});
We have added a Source method which makes a call to GetCountryNames PageMethod written in code behind file. The return values from the method shown as pre populated suggestions for the user.
We mentioned minLength as 2, it means whenever user enter 2 characters in TextBox the AutoComplete method will be fired and get its source data.
The Select event gives you selected value by user. The value can be read by ui.item.value
jQuery AutoComplete Select Event
In this step, we will use selected value by the user and perform the required operation.
For this tutorial, you are going to make another jQuery.Ajax() call and get customer details who belong to the selected country.
In the previous step, we mention that on the selection of a value from pre populated list of AutoComplete TextBox we will call jQuery GetCustomerDetails function. It takes the Country name as input parameter, makes AJAX calls to WebMethod get Customer details, and render in the table object.
Add below GetCustomerDetails function in Customer.js
function GetCustomerDetails(country) {
$("#tblCustomers tbody tr").remove();
$.ajax({
type: "POST",
url: "Default.aspx/GetCustomers",
data: '{country: "' + country + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
response($.map(data.d, function (item) {
var rows = "<tr>"
+ "<td class='customertd'>" + item.CustomerID + "</td>"
+ "<td class='customertd'>" + item.CompanyName + "</td>"
+ "<td class='customertd'>" + item.ContactName + "</td>"
+ "<td class='customertd'>" + item.ContactTitle + "</td>"
+ "<td class='customertd'>" + item.City + "</td>"
+ "<td class='customertd'>" + item.Phone + "</td>"
+ "</tr>";
$('#tblCustomers tbody').append(rows);
}))
},
failure: function (response) {
alert(response.d);
}
});
}
GetCustomers PageMethod already written in Default.aspx.cs file.
jQuery AutoComplete ui
You will have to include the required jQuery and CSS files. jQuery AutoComplete UI provides those files, using it your TextBox will perform autocomplete and render suggestions for users.
Add a reference to those files in Site.Master file.
<link href="~/Styles/Site.css"
rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
href="https://code.jquery.com/ui/1.12.0/themes/smoothness/jquery-ui.min.css" />
<script src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"
integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU="
crossorigin="anonymous"></script>
<script language="javascript" type="text/javascript"
src="Scripts/Customer.js"></script>

Blog Search
-
Building Scalable Applications: Microservice Architecture Challenges
-
The Paradigm Shift to Low-Code and No-Code Development in Software Engineering
-
How To Use AutoMapper in ASP.NET Core Web API
-
Generate Log using Serilog And Seq In ASP.NET Core MVC 6
-
How to Setup CORS Policies in ASP.NET Core Web API


Nice !
is there an alternate way to get these source files? The .rar downloads are not working.
@Kaspa, sent you through email. Please check your emails
Nice work! I have implemented this in my project and that works in Chrome but not working in IE9. Do you have any solution for that?
can you send it to me @ vergoody@gmail.com
I had to remove the response() wrapper in the javascript - other than that - great example!