Render ASP.NET MVC PartialView with Model
This article explains how you can render a partial view in the main view with model data.
You can render Partial View using Html.RenderAction and Html.RenderPartial helper methods.
Create a new ASP.NET MVC application with the name RenderPartialViewWithModel or other names that you like. You may use a basic or MVC template to create a new application. You may follow steps from getting started tutorial with ASP.NET MVC.
Follow below steps to use Partial View with Model
-
Add Model
In this step, you will create two models with the name Order and OrderLineItem. Order will be used for parent view and OrderLineItem will be used for Partial View.
Right click on the Models folder and add two classes to it with the name Order and OrderLineItem.
OrderLineItem Model
namespace RenderPartialViewWithModel.Models { public class OrderLineItem { public int ProductID { get; set; } public string ProductName { get; set; } public int Qty { get; set; } public string Price { get; set; } public string Discount { get; set; } } }Order Model
namespace RenderPartialViewWithModel.Models { public class Order { public int OrderID { get; set; } public string Customer { get; set; } public string OrderDate { get; set; } public string ShipCity { get; set; } public IEnumerable<OrderLineItem> items { get; set; } } }Notice that in the Order model we have added IEnumerable<OrderLineItem> which will add multiple rows of OrderLineItem to one Order row. For more details see Model binding in ASP.NET MVC Core.
-
Add Controller
Add a controller with the name OrderController. In OrderController you will add an Action Method that returns the Order model with data to View.
Add the Index action method in OrderController with the below code.
public ActionResult Index() { List<OrderLineItem> orderDetails = new List<OrderLineItem> { new OrderLineItem () { ProductID = 1, ProductName = "Tea", Qty=10, Price= "10.50", Discount="0.0" }, new OrderLineItem () { ProductID = 2, ProductName = "Tofu", Qty=2, Price= "7.00", Discount="0.50" }, new OrderLineItem () { ProductID = 3, ProductName = "Aniseed Syrup", Qty=4, Price= "15.00", Discount="0.0" }, new OrderLineItem () { ProductID = 4, ProductName = "Mango", Qty=1, Price= "25.00", Discount="1.0" }, new OrderLineItem () { ProductID = 5, ProductName = "Honey bottle", Qty=1, Price= "18.00", Discount="1.0" }, }; Order order = new Order(); order.OrderID = 10269; order.Customer = "WHITC"; order.OrderDate = new DateTime(2015, 7, 4).ToShortDateString(); order.ShipCity = "Seattle"; order.items = orderDetails; return View(order); }We have use Order ViewModel with the required data. Order contains details of the OrderLineItems.
-
Add PartialView
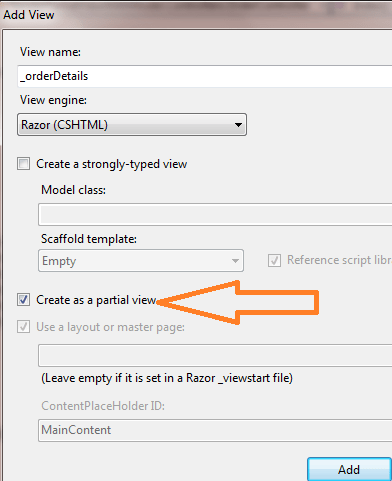
Right click on Views -> Shared and select Add View.
In the Add View, the dialog box gives the name _orderDetailsWithModel, select check box for Create as Partial View and click Ok.

Open _orderDetailsWithModel.cshtml and add below HTML code to it.
<style> #OrderDetails { border: 1px solid grey; border-collapse: collapse; padding: 5px; padding-top:25px; width:35%; } #OrderDetails tr:nth-child(odd) { background-color: #f2f2f2; } #OrderDetails tr:nth-child(even) { background-color: #ffffff; } </style> @model RenderPartialViewWithModel.Models.Order <table id="OrderDetails" class="table" > <tr> <th>ProductID</th> <th>Product Name</th> <th>Qty</th> <th>Price</th> <th>Discount</th> </tr> @foreach (var orderItem in Model.items) { <tr> <td>@orderItem.ProductID</td> <td>@orderItem.ProductName</td> <td>@orderItem.Qty</td> <td>@orderItem.Price</td> <td>@orderItem.Discount</td> </tr> } </table> -
Add Order View
In this step, you will add a View with the name Index. Use _orderDetailsWithModel partial view to display OrderLineItems.
Create view in Views -> Order folder. Name it Index. Add below HTML code to index.cshtml.
@{ ViewBag.Title = "Index"; } <h2>Index</h2> <style type="text/css"> .bs-example{ margin: 20px; } </style> @model RenderPartialViewWithModel.Models.Order <div class="bs-example"> <div> <table style=" border-spacing: 10px; border-collapse: separate;"> <tr> <td> <strong>@Html.Label("Order ID:")</strong> </td> <td> @Html.DisplayFor(m => m.OrderID) </td> <td> <strong>@Html.Label("Customer Name:")</strong> </td> <td> @Html.DisplayFor(m => m.Customer) </td> </tr> <tr> <td> <strong>@Html.Label("Order Date:")</strong> </td> <td> @Html.DisplayFor(m => m.OrderDate) </td> <td> <strong>@Html.Label("Ship City:")</strong> </td> <td> @Html.DisplayFor(m => m.ShipCity) </td> </tr> </table> </div> <div> @{Html.RenderPartial("_orderDetailsWithModel", Model.items);} </div> </div>
You can also use the independent OrderLineItem model with Partial View.
Add below child action in OrderController.
[ChildActionOnly]
public PartialViewResult GetOrderLineItems(int orderId)
{
//get orders as per orderid... here for simplicity I am returning hardcoded OrderLineItems
IEnumerable<OrderLineItem> orderItems = new List<OrderLineItem> {
new OrderLineItem (){ ProductID = 1,ProductName = "Tea",
Qty=10, Price= "10.50", Discount="0.0" },
new OrderLineItem (){ ProductID = 2,ProductName = "Tofu",
Qty=2, Price= "7.00", Discount="0.50" },
new OrderLineItem (){ ProductID = 3,ProductName = "Aniseed Syrup",
Qty=4, Price= "15.00", Discount="0.0" },
new OrderLineItem (){ ProductID = 4,ProductName = "Mango",
Qty=1, Price= "25.00", Discount="1.0" },
new OrderLineItem (){ ProductID = 5,ProductName = "Honey bottle",
Qty=1, Price= "18.00", Discount="1.0" },
};
return PartialView("_orderDetailsWithModel", orderItems);
}
Notice that it uses only OrderLineItem model independently.
Call Child action from the view. Use below code for this. For more ways to render partial views in mvc.
<div>
@{Html.RenderAction("GetOrderLineItems", "Order", new { orderId = 10269 });}
</div>
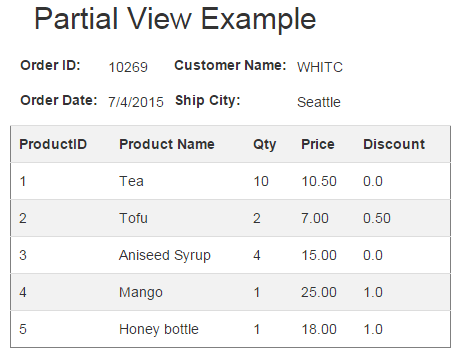
Now navigate to http://localhost:64556/order/index it generates below output.

Blog Search
-
Building Scalable Applications: Microservice Architecture Challenges
-
The Paradigm Shift to Low-Code and No-Code Development in Software Engineering
-
How To Use AutoMapper in ASP.NET Core Web API
-
Generate Log using Serilog And Seq In ASP.NET Core MVC 6
-
How to Setup CORS Policies in ASP.NET Core Web API

