Setting up Development Environment for Angular Applications
This blog post explains how to set up your environment for Angular development. It walks you through the installation of all required dependencies and tools like Node.JS, NPM, Angular CLI, and Visual Studio Code to edit angular files.
Once you are done with setting up the environment, you will also create a simple Angular application using NodeJS command prompt.
What is Angular?
The Angular is a modern framework built entirely in TypeScript by Google.
Angular is a platform and framework for building client applications in HTML and Typescript libraries. Using Angular you can build mobile or web applications, it comes with every feature that required to build enterprise level mobile or web applications.
The Angular framework helps you to develop SPA or Single Page Applications where your entire applications work with only one page and part of the page gets refreshed depending on the functionality required by the user.
Steps for setting up Environment for Angular App
-
Install Node.JS and NPM
Using NodeJS you can build fast and scalable applications using any framework of JavaScript. NPM is a package management tool that allows you to download required Angular libraries for your application. Without NPM or similar tool you will have to download libraries and it's dependencies manually which is really a cumbersome and time-consuming task.
If you already have NodeJs installed on your machine you may upgrade Node and npm to latest version globally by
npm install npm@latest -g
To install Node.JS on your windows machine go through Install NodeJs and NPM.
Once the installation is done open the NodeJS command prompt with Administrator rights from Windows Start menu and execute below command.
Node -v NPM -V
This command shows your current version of Node.JS and NPM installed on your machine as shown in the following picture.

-
Configure Proxy to use Angular CLI
If your organization internet is secured by the proxy server, you will have to configure your proxy details. Execute the following command with your details from Windows / Node.Js command prompt. If you are working with a personal laptop/desktop and you haven't set up any proxy you must skip this step.
npm config set proxy http://username:password@proxy.domain.com:xxxx/ npm config set https-proxy http://username:password@proxy.domain.com:xxxx/
-
Install Angular CLI
Angular CLI stands for Command Line Interface. It is a command line tool for creating and managing Angular applications. Angular CLI will help you to install and configure all required dependencies.
From Node.Js command prompt execute the following command
npm install -g @angular/cli
If you get error npm ERR! 400 Bad Request - GET https://registry.npmjs.org/@angularcli while installing Angular CLI execute below npm configs settings.
npm config set registry https://registry.npmjs.com/ npm config set strict-ssl false
You can verify these settings using NodeJS command prompt.
npm config list
npm config file is located at C:\Users\<username>\.npmrc, where you can see all configuration related to npm.
-
Install Visual Studio Code
Visual studio code is a great source code editor for Angular applications developed by Microsoft using TypeScript libraries, Javascript. It can be installed on Windows, Linux, macOS.
You can open Angular application edit it's component, services, config files and much more using Visual Studio code. You can download Visual studio code here.
Steps to Create Angular Application
-
ng new AngularApp
As Angular CLI installed, you can use NodeJS command prompt to create and manage Angular Application.
Open Node.Js Command Prompt with Administrator rights and execute the following command.
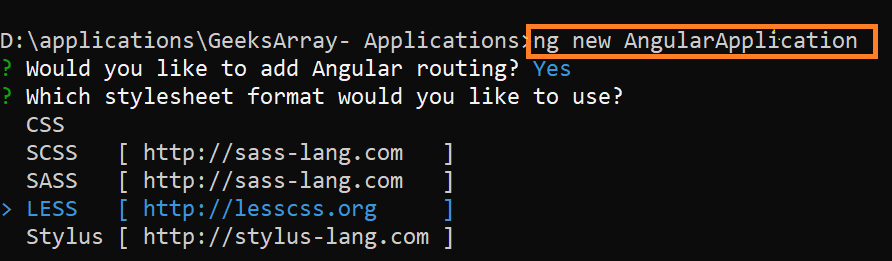
ng new AngularApplication
You will see a question - Would you like to add angular routing? Enter 'Y' to add a routing module to the application.
The next question will be - Which StyleSheet format would you like to use? Select LESS by arrow keys and press enter.

This will take a few minutes to install all required dependencies also it does security audits of all installed libraries. Some time security audit finds vulnerabilities which can be fixed by npm audit fix command. This command identifies and fixes insecure dependencies.
Navigate command prompt to AngularApplication and execute the following command to fix vulnerabilities.
CD AngularApplication npm audit fix --force
Angular default files, angular components, directives are generated to location. You may open file explorer and view these files. All required modules in node_modules folder. Components, stylesheets are in the src folder. You can open this Angular folder using Visual Studio Code.
-
Compile AngularApplication using ng build or ng serve
ng build and ng serve command compiles your Angular application.
ng build command writes generated build artifacts into output directory dist/ whereas ng serve build artifacts in memory for faster development experience..
If you are running your Angular application and making any changes ng serve will capture changes and reflect on UI without stopping and restarting the server.
Both commands by default will clear output before building application.
Execute the following command to build your Angular application.
ng serve
If you see Schema validation failed with the following errors: Data path ".builders['app-shell']" should have required property 'class'. .... error then execute the following command to make angular-devkit compatible to angular CLI.
npm install @angular-devkit/build-angular@0.13.8 @angular-devkit/build-ng-packagr@0.13.8 -
Angular and Typescript version
Angular compiler requires a specific version of TypeScript to compile Angular application. If typescript version is not compatible with Angular, on ng serve command you will see an error similar to-
ERROR in The Angular Compiler requires TypeScript >=3.4.0 and <.5.0 but 3.5.3 was found instead. 「wdm」: Failed to compile.
To resolve this error execute the following command. You will have to change the Typescript version in the following command depending on your Angular compiler.
npm i typescript@3.4 --save-dev --save-exact
-
ng serve options
ng serve or ng build will just build your angular application however it does not start the application.
To start Angular application you will use the following command.
ng serve --o
This starts your application and open in default browser as shown in below picture.

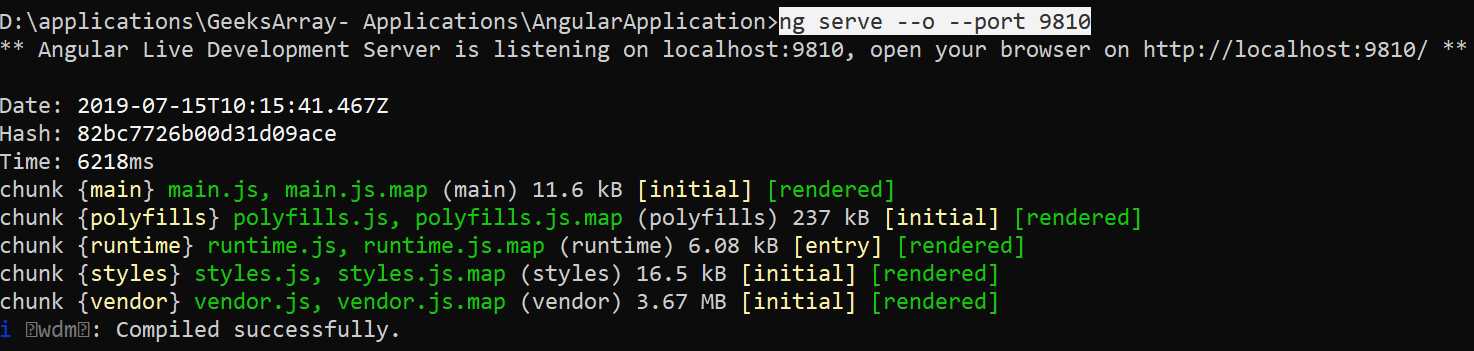
By default Angular uses the port 4200 to start application, you can change port by --port option. Following command uses port 9810.
ng serve --o --port 9810

Blog Search
-
Building Scalable Applications: Microservice Architecture Challenges
-
The Paradigm Shift to Low-Code and No-Code Development in Software Engineering
-
How To Use AutoMapper in ASP.NET Core Web API
-
Generate Log using Serilog And Seq In ASP.NET Core MVC 6
-
How to Setup CORS Policies in ASP.NET Core Web API
